如何创建个人Blog(Windows版)
2023.8.8更新:以下流程过于繁琐,已过时。
如何创建个人部落格(Windows 版)
USTCer也可以参考http://home.ustc.edu.cn/~pscgylotti/blogs/2020/05/08/post/
第一步:安装node.js和git
一、安装并配置node.js
也可以参考https://www.cnblogs.com/liuqiyun/p/8133904.html
首先安装node.js:
1.进入网站https://nodejs.org/en/download/下载对应版本的安装包,推荐直接点击Windows图标进行下载;

2.双击“node-v16.16.0-x64”安装包,开始安装,点击next;
3.勾选复选框并点击next;
4.根据个人需要选择安装目录(建议路径不要有中文字符),点击next;
5.再点击next;
6.点击install;
7.点击finish,完成安装步骤。
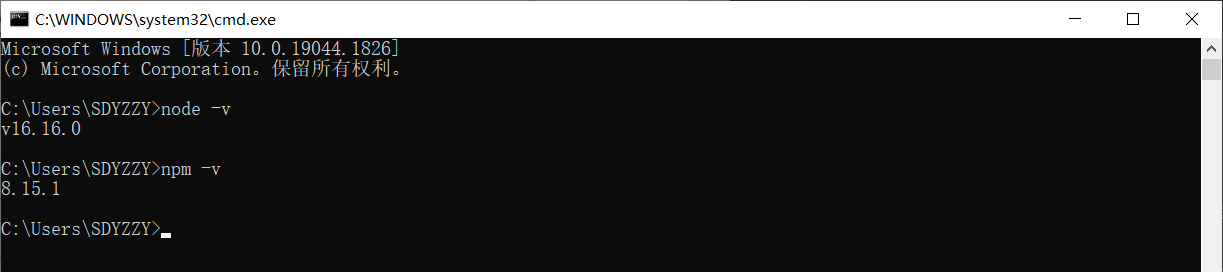
8.检查安装是否成功:
在键盘按下win+R键,输入cmd并敲击回车键,打开cmd窗口;
输入
node -v,若显示了node.js的版本,则说明node.js已经安装成功;输入
npm -v,若显示了npm的版本,则自带的npm也已经安装成功。
!!注意!!
若检查npm版本时出现下面的警告
处理方法如下:
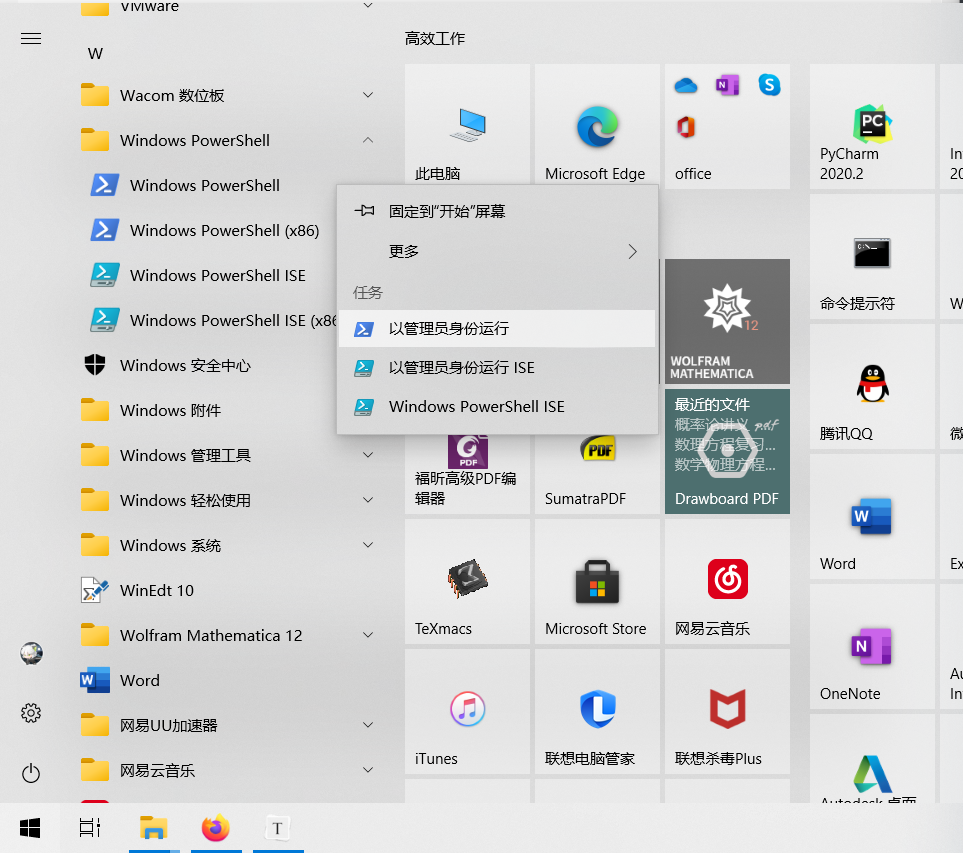
1.在Windows中以管理员身份打开PowerShell

2.依次执行以下命令
2
3
>set-ExecutionPolicy RemoteSigned
>npm-windows-upgrade选择最新的版本(一般已经默认选中),敲击回车键;
3.看到以下内容说明完成(其中的版本号和路径根据自己的设置可能不同)。再次执行
npm -v命令,不再出现 WARN。
2
3
4
5
6
7
8
9
10
11
12
>npm-windows-upgrade v6.0.1
>? Which version do you want to install? 8.15.1
>Checked system for npm installation:
>According to PowerShell: F:\SDYZZY\software\nodejs
>According to npm: F:\SDYZZY\software\nodejs
>Decided that npm is installed in F:\SDYZZY\software\nodejs
>Upgrading npm... -
>> Upgrade finished. Your new npm version is 8.15.1. Have a nice day!
>C:\windows\system32>npm -v
>8.15.1
接下来要对node.js进行环境配置:
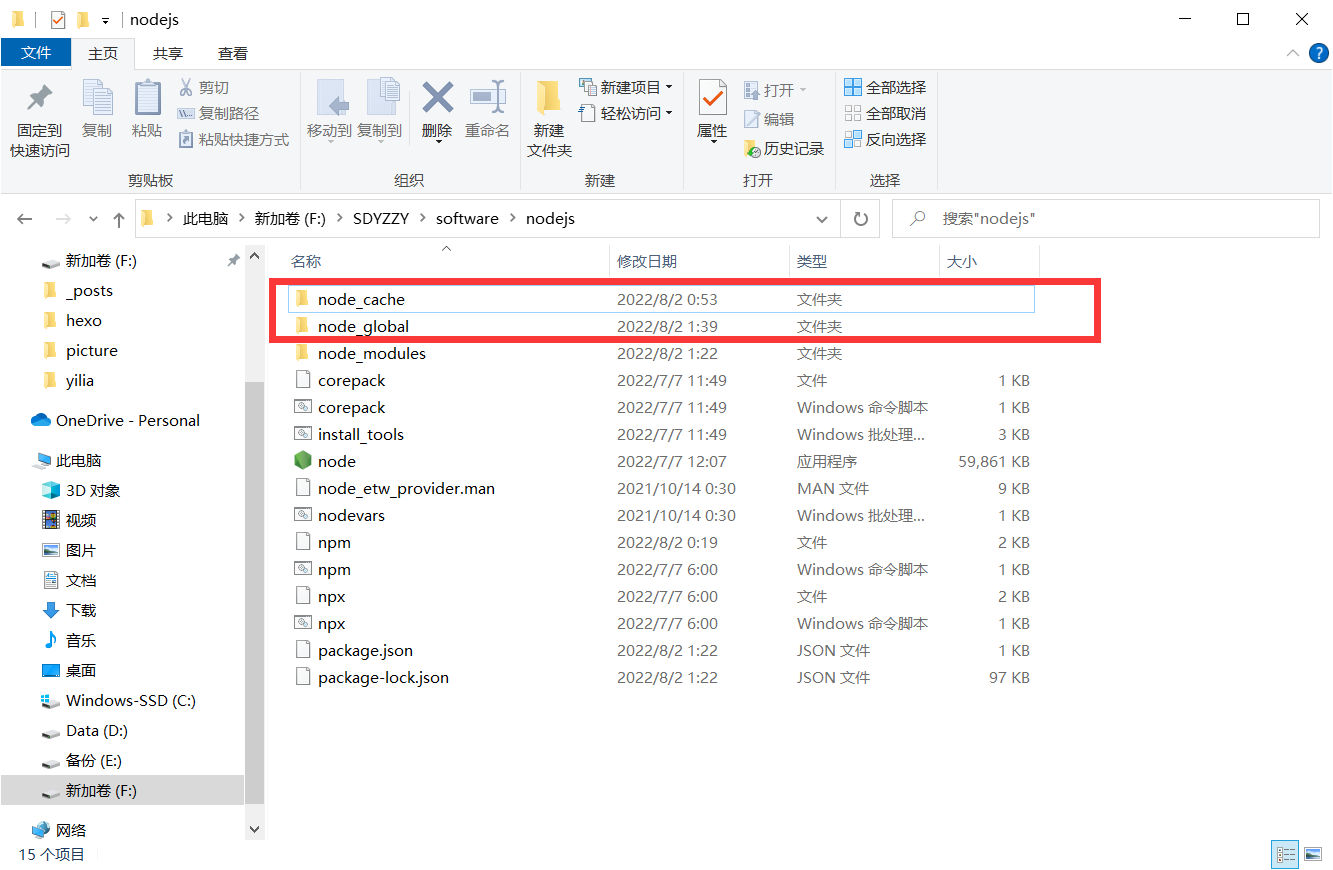
1.在安装node.js的文件夹之中创建两个新文件夹node_global和node_cache;

2.在Windows中以管理员身份打开cmd,依次输入以下命令(就是这两个文件夹的路径):
1 | npm config set prefix "F:\SDYZZY\software\nodejs\node_global" |
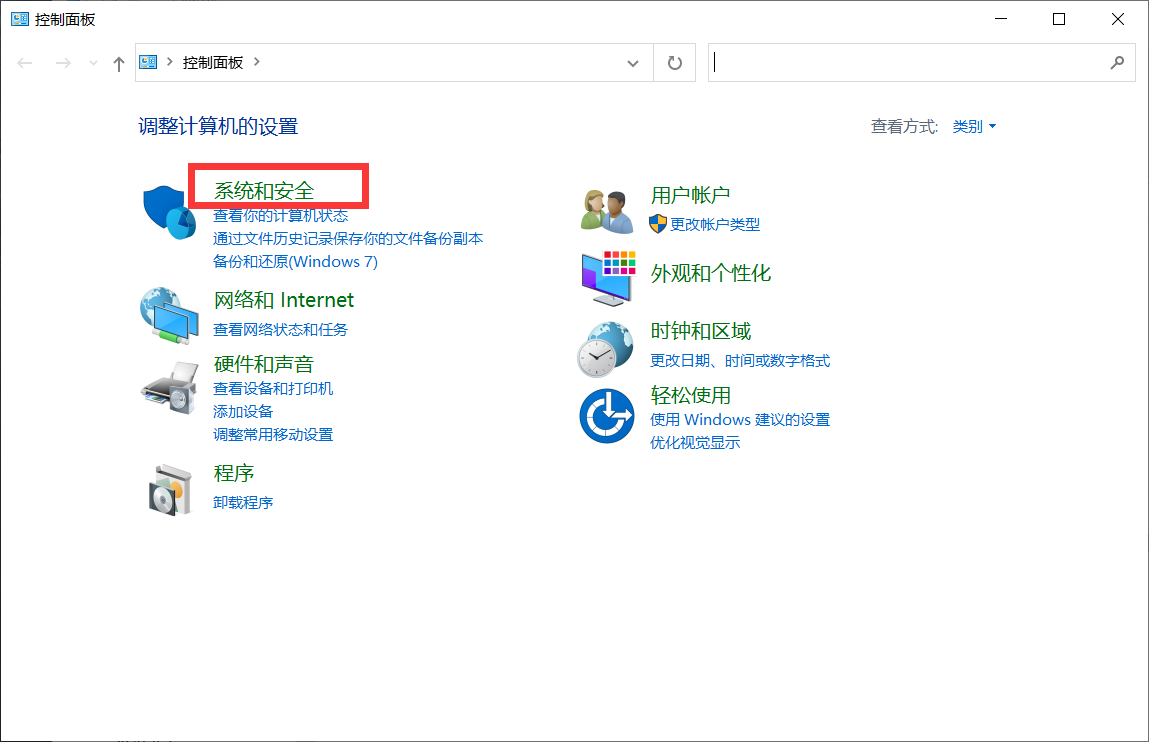
3.接下来设置环境变量,关闭cmd窗口,打开控制面板,点击系统和安全;

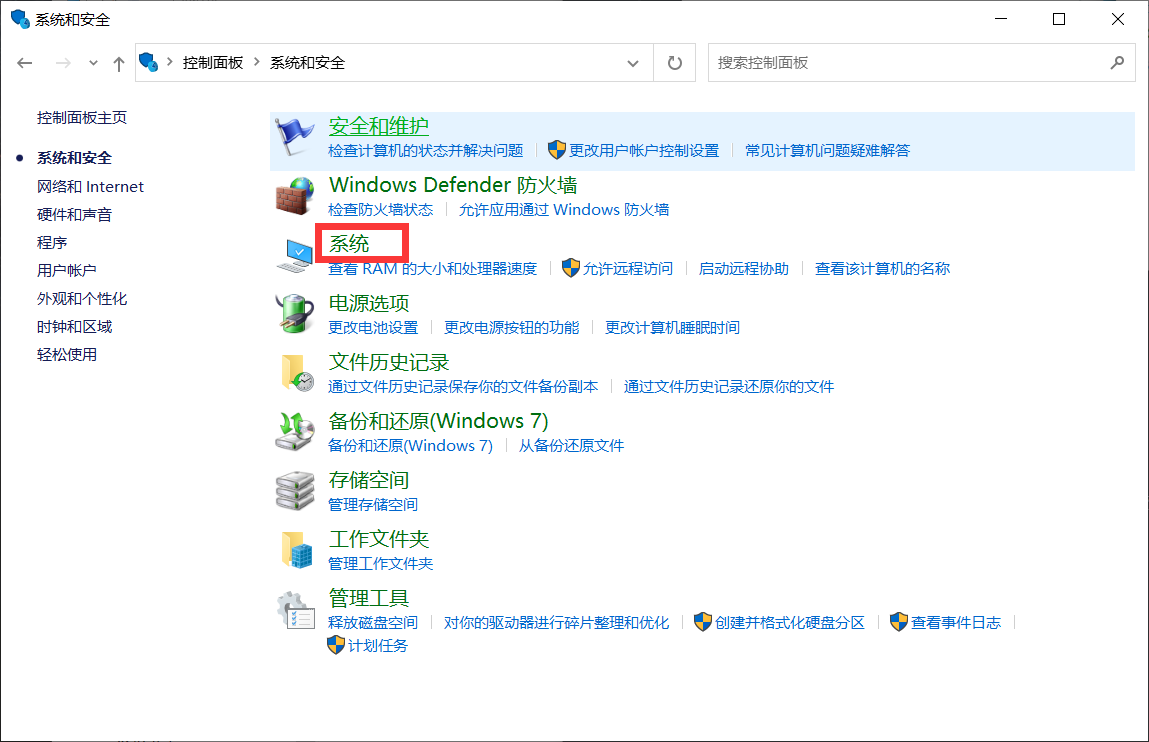
4.点击系统;

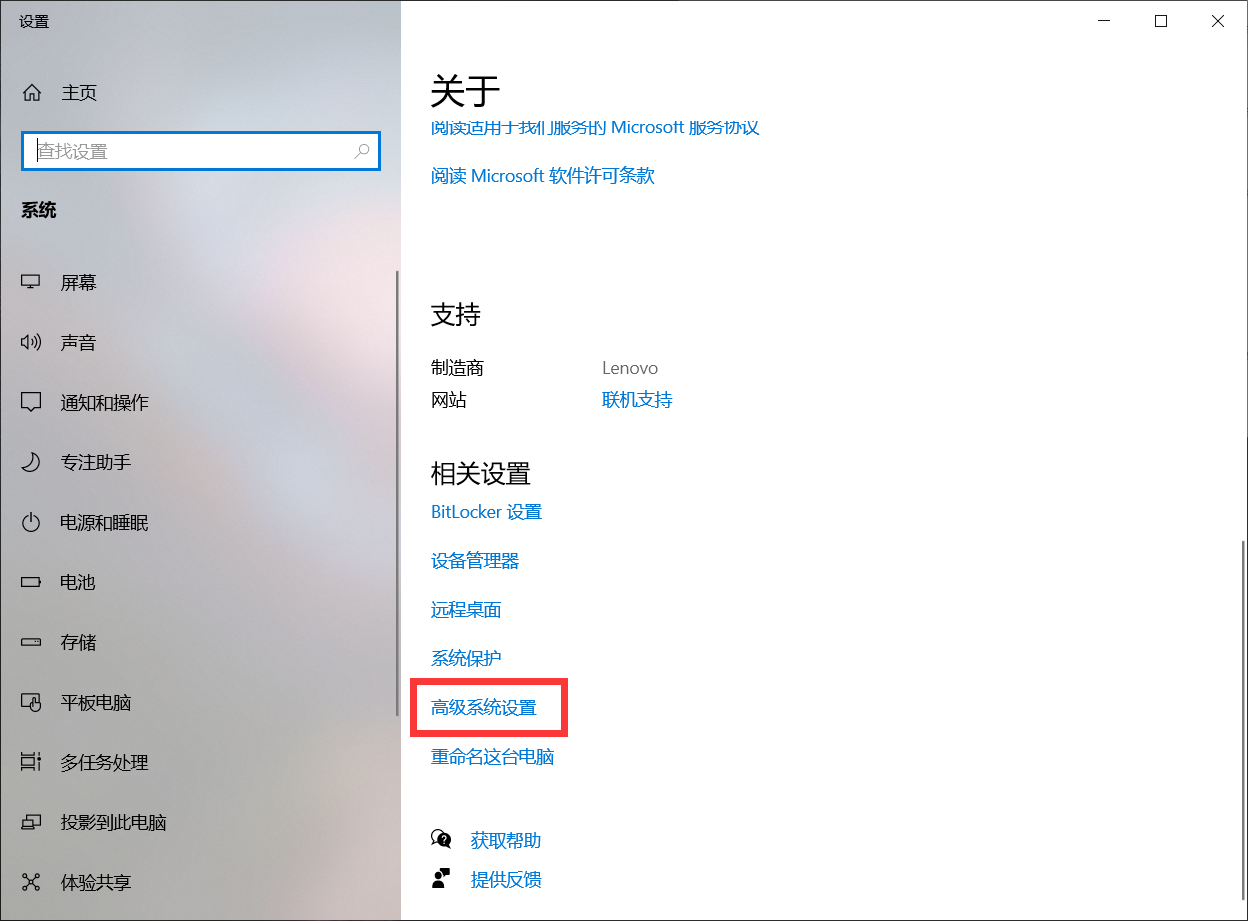
5.鼠标滑动至最下方,点击高级系统设置;

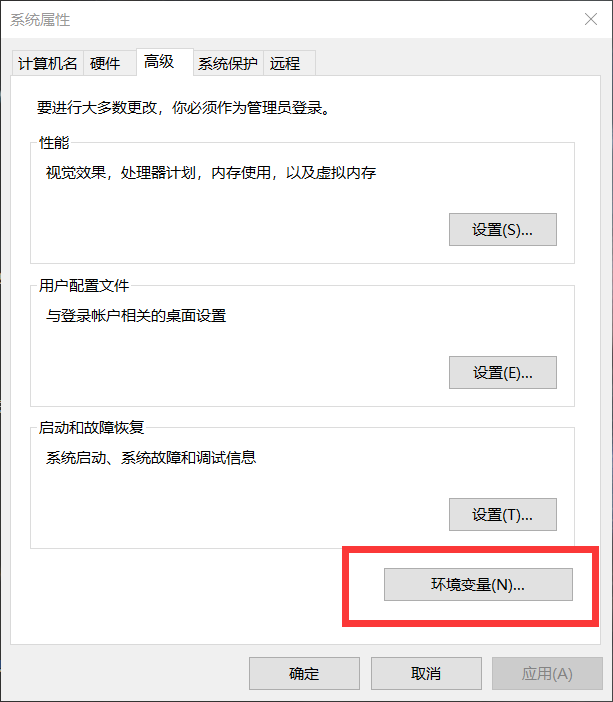
6.点击环境变量;

7.在用户变量下选中Path,点击编辑,在打开的界面内点击新建,输入node_global文件夹的路径,如下:
1 | F:\SDYZZY\software\nodejs\node_global |
8.在系统变量下点击新建,变量名输入NODE_PATH,变量值输入node_modules文件夹的路径,如下:
1 | F:\SDYZZY\software\nodejs\node_modules |
9.全部点击确定,完成环境配置。
10.检查配置是否成功:
通过安装最常用的express模块来检查
打开cmd窗口,输入以下命令
npm install express -g如果在
F:\SDYZZY\software\nodejs\node_global\node_modules文件夹之中看见了express模块,则配置成功。
安装与配置node.js的任务完成。
二、安装git
也可以参考https://zhuanlan.zhihu.com/p/443527549,解释了每一步在做些什么。
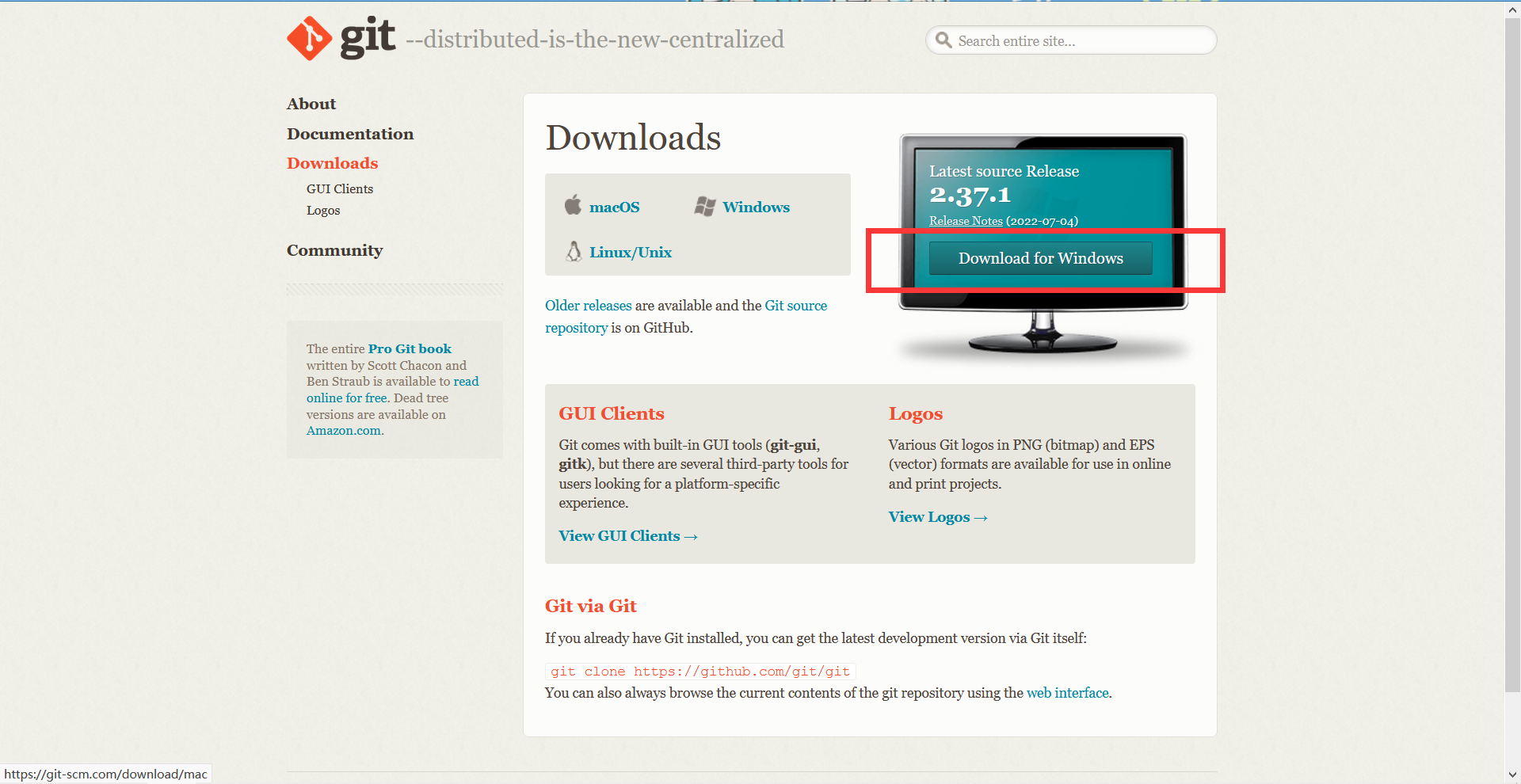
1.打开Git官网下载地址https://git-scm.com/downloads,点击Download for Windows

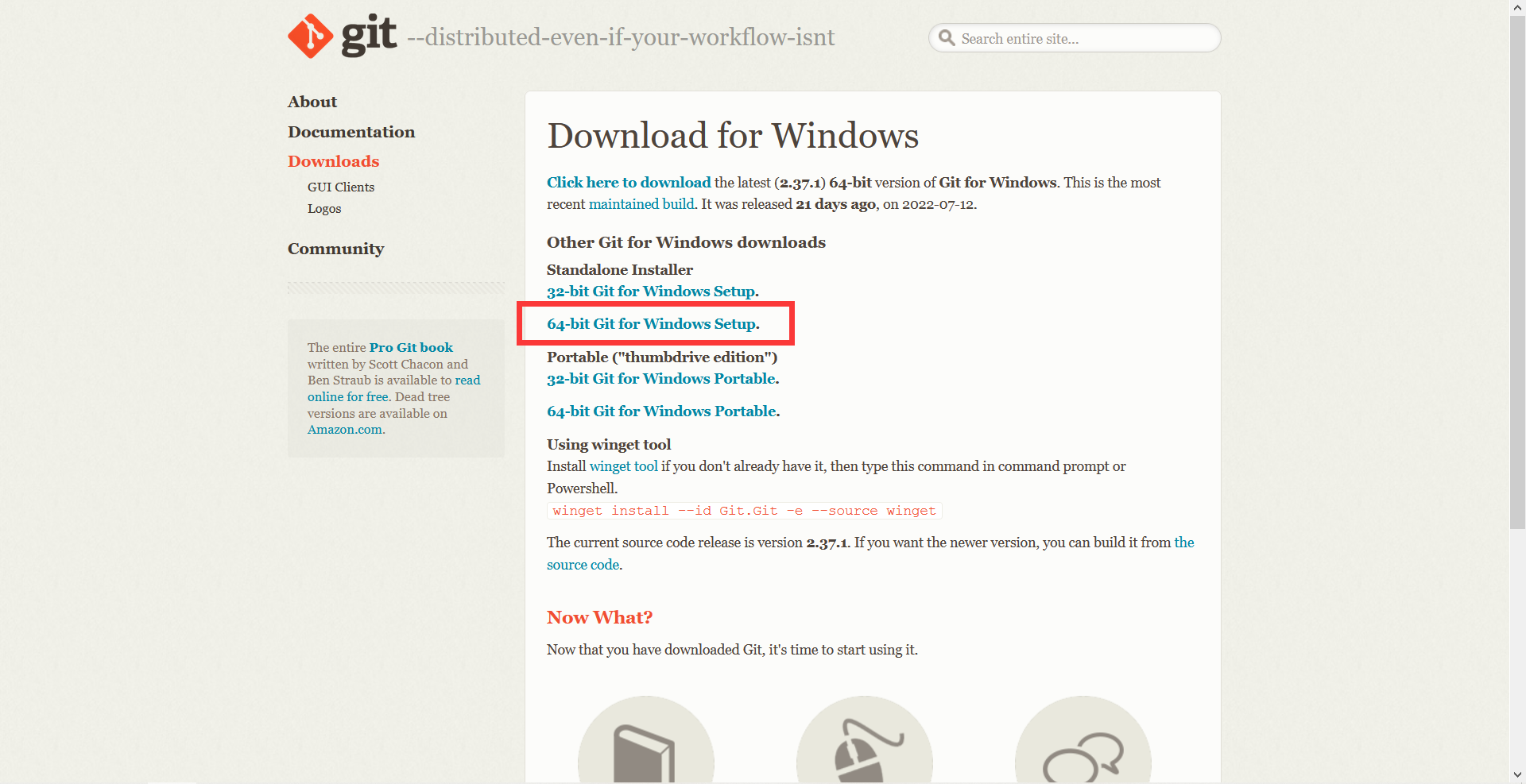
2.点击如图,下载安装包

!!注意!!
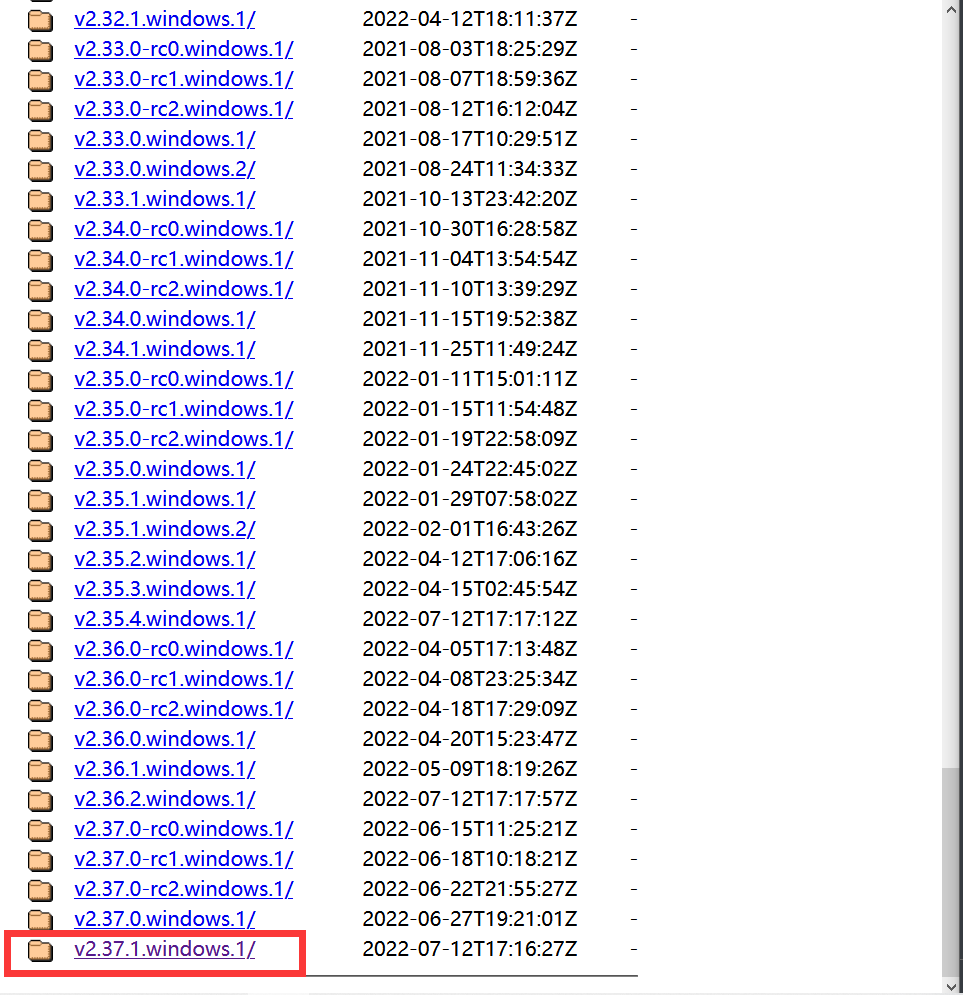
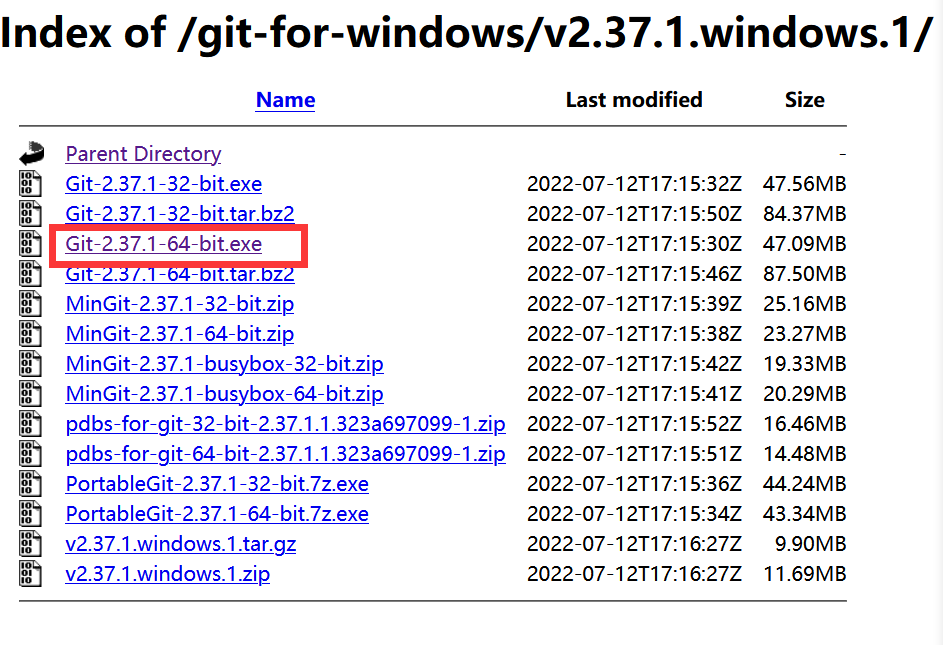
如果下载速度过慢,换用https://registry.npmmirror.com/binary.html?path=git-for-windows/链接,鼠标滑动至最下方选择需要的版本并下载,例如:


3.双击git安装程序,开始安装,点击next;
4.根据个人需要选择安装目录(建议路径不要有中文字符),点击next,再点击是;
5.一路点击next;
6.点击install;
7.点击finish,完成安装步骤。
8.检查安装是否成功:
开始菜单之中可以看见Git的启动图标

在键盘按下win+R键,输入cmd并敲击回车键,打开cmd窗口;
输入
git -v,若显示了git的版本,则说明git已经安装成功;
第二步:hexo安装与主题配置基础
一、安装hexo
1.在想要的路径下新建一个名为hexo 的文件夹,例如F:\SDYZZY\software\hexo
2.打开cmd,切换到hexo的路径,依次输入
1 | cd /F/SDYZZY/software/hexo/ |
输入以上命令后,hexo 会自动下载一些文件到这个目录;
3.blog生成与预览
1 | hexo g # 生成 |
打开浏览器访问http://localhost:4000,就可以看到你的第一个页面了。
二、hexo主题配置
我使用的是Butterfly主题,安装过程可以参见Butterfly安装文档。
可能遇到的问题
插入图片失败的一些问题与可能的解决方案
- Hexo-asset-image插件导致静态图片路径出错:利用hexo插入图片时,图片的url有时会多出一个
/.com或/.cn,例如/.com/xxx.jpg。因为 hexo 升级后,对应的插件hexo-asset-image并未升级而出现bug。用以下方法修改为绝对路径:修改node_module/hexo-asset-image/index.js中60行附近的
1 | //$(this).attr('src', config.root + link + src); |
或者
1 | //$(this).attr('src', config.root + link + src); |
最直接的方法是将hexo-asset-image插件卸载,换用hexo-image-link,则可以直接拖动图片来加入typora
error: RPC failed; curl 92 HTTP/2 stream 5 was not closed cleanly before end of the underlying …
1 | git config --global http.version HTTP/1.1 |
